Tools
Figma — Design & Prototype
Adobe Photoshop — Device Mockups
Adobe Illustrator — Icons
Problem
The existing Tata Pension website lacked a user-friendly interface, making it difficult for users to navigate and understand the available pension plans. The information was overwhelming, and the overall design did not reflect the trust and reliability associated with the Tata Group. This resulted in a suboptimal user experience and potential customer dissatisfaction.
Solution
Streamlined Pension Plan Selection
To streamline the pension plan selection process, a step-by-step wizard was implemented. Users are guided through a series of questions about their retirement goals, risk tolerance, and financial situation. Based on their responses, personalized plan recommendations are generated, simplifying the decision-making process.
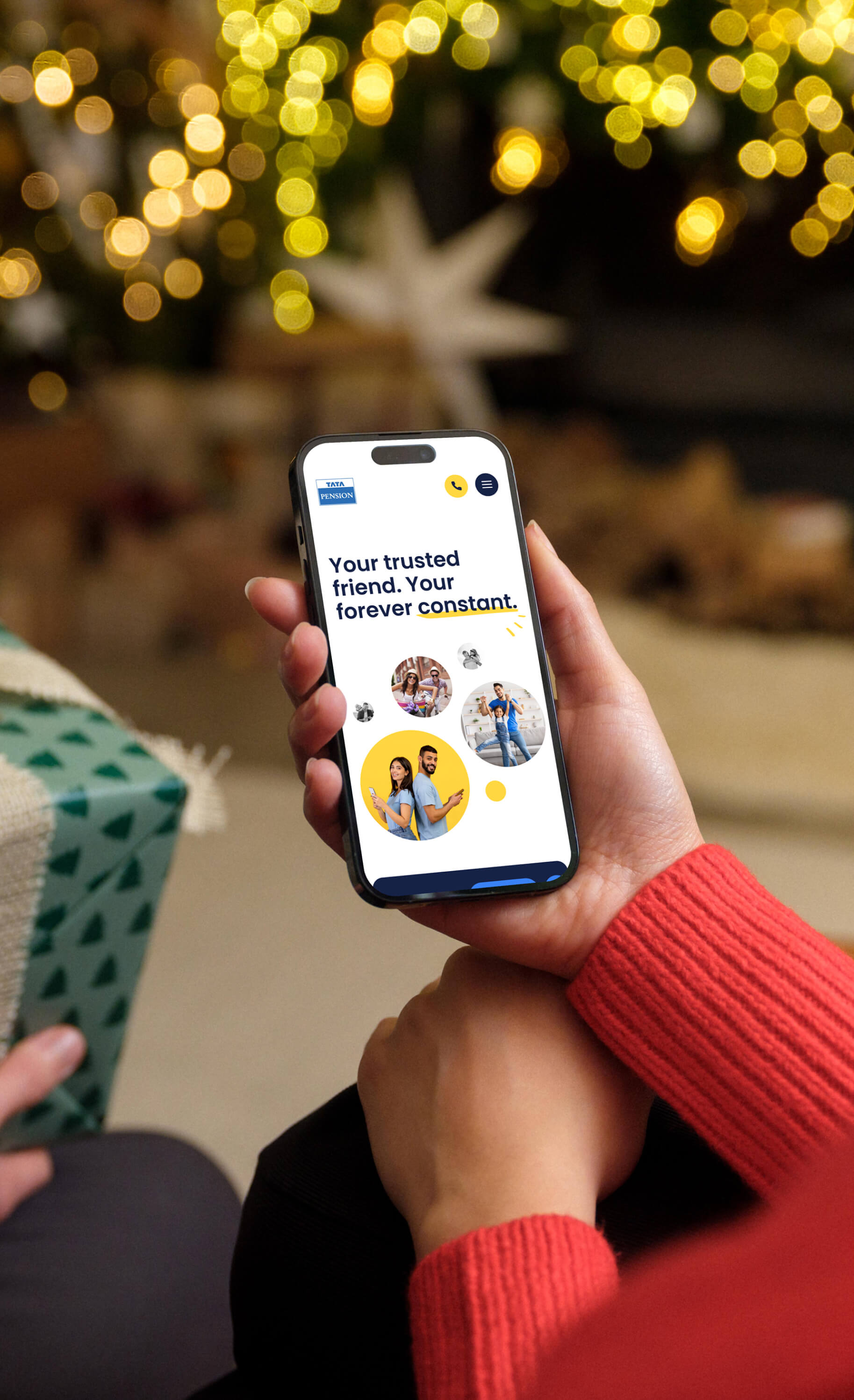
Responsive Design for Multi-Device Access
Responsive Design for Multi-Device Access: Considering the increasing use of mobile devices, a responsive design approach was adopted. The website was optimized for seamless user experience across different screen sizes, ensuring accessibility and functionality on desktops, tablets, and mobile devices.
Enhanced Interactive Tools
Enhanced Interactive Tools: Interactive tools, such as retirement calculators and annuity estimators, were incorporated to empower users in their retirement planning process. These tools provide users with personalized insights and projections, helping them make informed decisions about their pension contributions and retirement goals.
The Wireframe
A user-centric approach was adopted to revamp the information architecture. The site was restructured to present information in a clear and logical manner, simplifying the user journey. Intuitive navigation menus and a comprehensive sitemap were designed to help users find the desired information effortlessly.
Wireframes were created to establish the website's structure, layout, and navigation flow. These low-fidelity representations provided a visual framework for organizing content and features, ensuring a user-centric approach.
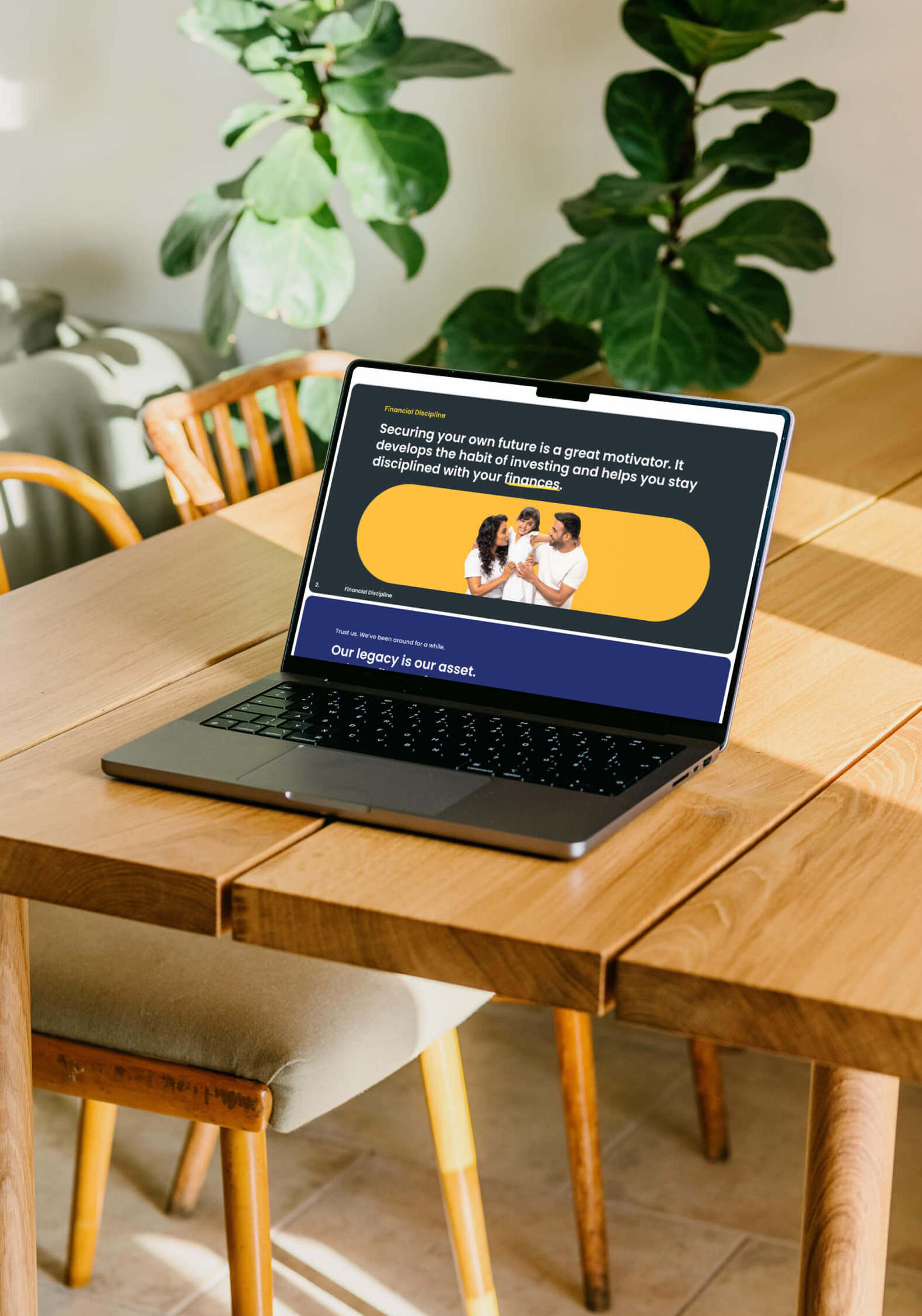
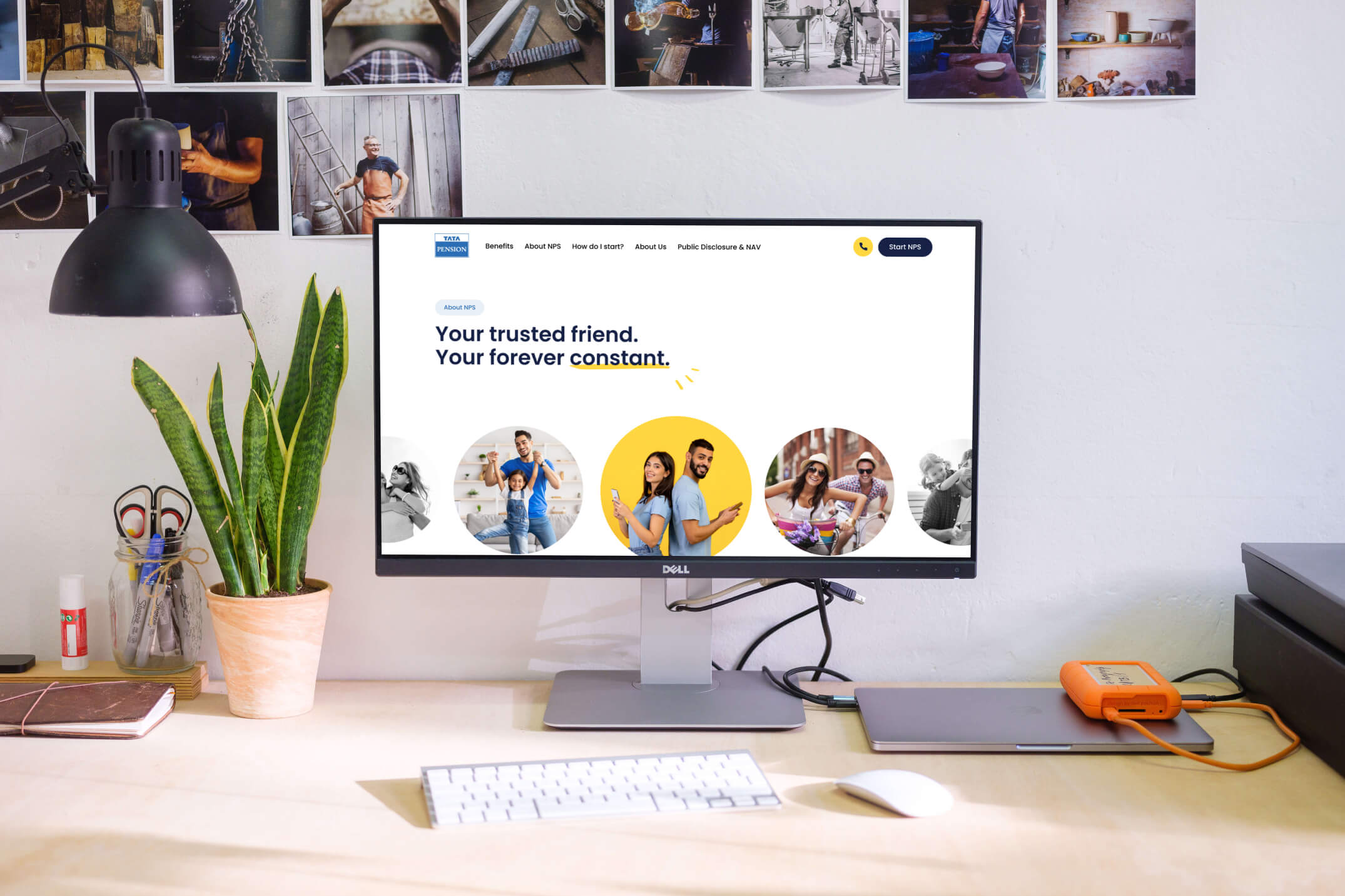
The Design
Visual Design
The visual design phase focused on creating a clean and modern aesthetic that aligned with the Tata Pension brand identity. I developed a style guide, incorporating brand colors, typography, and visual elements to establish a consistent visual language throughout the website.
Prototyping
Interactive prototypes were built to simulate the user experience and test the functionality of different features. These prototypes allowed for iterative improvements, ensuring that the design elements aligned with user expectations and usability standards.
Responsive Design
As part of the design process, the team considered the importance of a responsive design approach. The website was optimized to provide a seamless experience across various devices, including desktops, tablets, and mobile devices. This involved adapting the layout and content presentation to different screen sizes and interactions.
The Results
The redesigned Tata Pension website achieved significant improvements in user experience and engagement. User feedback indicated higher satisfaction with the simplified navigation, intuitive dashboard, and interactive tools. The streamlined pension plan selection process resulted in increased user adoption and a higher conversion rate. The responsive design ensured accessibility across devices, catering to users' preferences.
Through a user-centric approach, the Tata Pension website redesign successfully transformed the user experience, making retirement planning more accessible and engaging. The intuitive information architecture, streamlined plan selection, and interactive tools empower users to make informed decisions and take control of their retirement journey. With an enhanced visual design, the redesigned website reflects the trust and reliability associated with the Tata Group.